WordPressテーマに必要なファイルとPOCOのファイル構成
この記事は約 9 分で読めます
ワードプレスではいくつかのファイル名が予約されています。どのワードプレステーマもそのルールに従って制作されています。
このページでは、 POCO がワードプレステーマのルールに沿ってどのようなファイルで構成されているかを解説します。どのファイルがどのように使われているのか、図を使って解説します。
フォルダおよびファイル構成

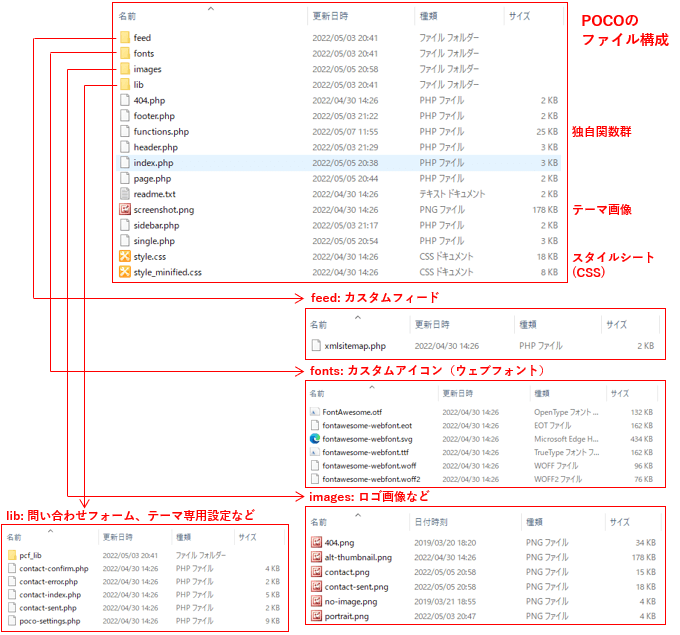
トップフォルダ内は以下の構成になっています。
- 各種 php ファイル
- スタイルファイル (CSS)
- readme.txt (テーマの簡単な説明文書)
- screenshot.png (テーマ画像)
- サブフォルダ( POCO 専用データ)
上記のサブフォルダ以外のファイルはワードプレスで用意するように指定されています。そのためファイル名や保存先を変更することはできません。
各 php ファイルについては後ほど、テンプレート階層と照らし合わせて説明します。ここでは残りのファイルを解説します。
スタイルシートのファイル名はワードプレスで指定されている (style.css) ので変更できません。サイズは AMP の規格 (50 kB 以内) に従い半分以下にしています。
この style.css はワードプレス表示用のダミーです。実際にはもうひとつの “style_minified.css” が読み込まれます。冗長なコマンドやスペースを除去した「最小化」したスタイルシートです。読み込み処理をできるだけ早くするために別ファイルになっています。
screenshot.png はテーマ画像です。 PNG でも JPG のどちらでも問題ありませんがファイル名はやはり変更できません。
POCO は写真を使っていないので、ファイルサイズを抑えられる PNG 形式を採用しました。横幅は 1200 px です。 Google 検索結果でリッチリザルトやカルーセル表示するのに推奨されている解像度が横幅 1200 px です。
各サブフォルダについても解説します。
images サブフォルダ
テーマ画像以外でサイト運営に最低限必要な画像を images フォルダに集めています。
実際下記の画像ファイルがあります。
- 404.png (404ページで使う、訪問者様に次のアクションを促すためのガイド画像)
- alt-thumbnail.png (代替サムネイル画像、主に共有先で表示される)
- contact.png (問い合わせフォームで表示する画像)
- contact-sent.png (問い合わせが完了した時に表示する画像)
- no-image.png (サイト内記事一覧でアイキャッチ画像が指定されていない場合の代替え画像、サイト外で使う代替え画像はテーマ画像を使用)
- portrait.png (ブログ運営者の顔画像またはアイコン)
- site-icon.png (正方形のサイトアイコン)
- site-logo.png (横長のサイトロゴ画像で、グノシー配信向けのロゴより大きい)
- 各種共有ボタン(ウェブフォントでは読み込みが遅いため軽い画像にした)
いずれの画像もワードプレスでは指定されていませんが、 POCO では必須です。プログラムにファイル名が組み込まれているため何かしら指定してください。
fonts サブフォルダ
ウェブアイコンを fonts フォルダに集めてあります。
このフォルダも POCO 独自で用意したもので、ワードプレステーマでは必須ではありません。
POCO では Font Awesome を同梱しています。以前はカスタムアイコンの Icomoon も含めていましたが読み込みが遅くなるため削除しました。
feed サブフォルダ
ニュースサイトに記事を配信するための処理や、XMLサイトマップの生成処理を行う php コードを feed フォルダに集めています。
ここの php ファイルだけトップフォルダと別に保存しているのには理由があります。ワードプレスの必須ファイルではない、 POCO 独自の実装ファイルです。
このフォルダには以下のファイルがあります。
gunosy.php (グノシー配信向けフィード生成)smartnews.php (スマートニュース配信向けフィード生成)- xmlsitemap.php (XMLサイトマップ生成)
lib サブフォルダ
POCO の問い合わせフォームや POCO 独自設定画面の元となる PHP ファイルが入っています。 PHP 学習向けに使えるでしょう。
問い合わせフォームはコウベビューティーさんのコードを使わせていただいています。
POCOの構成ファイルとWordPressテンプレート階層の関係

改めてトップフォルダ内の各 php ファイルの解説をしましょう。
ワードプレスは入力された URL (ページ表示の要求)に対してどのテンプレートで読み込むか、フロー形式で判断します。このフローのことをテンプレート階層と呼びます。
POCO はテンプレート階層で示されているテンプレートファイル (php) をすべて用意していません。
理由は明確です。できるだけ少ないファイル構成でブログテーマを制作したほうが、今後のワードプレスの仕様変更にも対応が容易(メンテナンスコストを抑える)で長くサイト運営ができるからです。
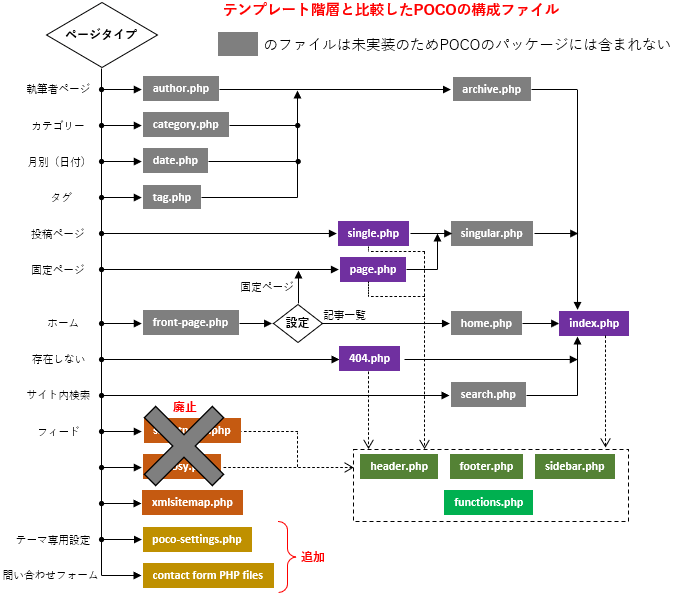
上の図はテンプレート階層で予約しているファイルと読み込みの流れに対して、 POCO で用意した php ファイルを明示しています。
グレーのファイルはワードプレスで予約しているが、 POCO で実装していないテンプレートです。
いくつかのフローに分けて解説します。
外部リンク:外部リンク:テンプレート階層 – WordPress Codex 日本語版
一覧ページ・アーカイブページ (index.php)
ワードプレステーマで最低限必要なテンプレートが index.php です。どのような要求 (URL) に対してもテンプレートファイルがない場合は index.php を読み込むようにワードプレスは作られています。
POCO では以下のページに対して index.php を使用します。
- カテゴリーページ (category.php を index.php で代替)
- タグページ (tag.php を index.php で代替)
- 執筆者ページ (author.php を index.php で代替)
- 月別記事一覧ページ (date.php を index.php で代替)
- ホームページでの新着記事一覧(ワードプレスの表示設定で「最新の投稿」を選択した場合)
各アーカイブページは個別の php ファイルを実装することで細かく表示を変えることができます。しかしそれではメンテナンスが大変なので index.php に集約しています。
また archive.php も実装していません。そのためフロー上ではグレー(コードなし)にして読み込みをスキップしています。
ホームページだけは表示が 2 パターンあります。ワードプレス設定でホームページを「固定ページ」にしていた場合は page.php が使われます。デフォルト設定である「最新の投稿」だった場合は index.php を使います。
サイト内検索 (https://yoursite.com/?s={keyword}) についても search.php を使わず強引に index.php で表示します。実際のところ、この機能を使う訪問者はまずいないでしょう。
投稿ページ・固定ページ (single.php, page.php)
投稿ページ(記事)や固定ページは検索結果から最も多くの人が訪れるページなので、細かい設定が必要です。両者を統一して扱う singular.php もありますが、 POCO では使わず別々に実装しています。
実際のところ、固定ページは投稿ページの簡略版です。固定ページは投稿ページと以下の部分で異なります。
- カテゴリとタグがない
- パンくずリストがない(カテゴリがないため)
- 関連記事一覧もない(カテゴリがないため)
- 執筆者情報もない(ただしサイドバーに表示される)
404ページ (404.php)
404ページを使う機会は少ないと思いますが、 URL が無効だった場合に表示するページです。万が一削除(非公開)した記事に読者様がアクセスした際には404ページが保険として必要です。
このページも index.php で代替できます。しかし、ただホームページを表示するよりも、訪問者様にページがなかったことを認知してもらい、次のアクションをとってもらうべきではないでしょうか。
テンプレートパーツファイル (その他のPHP)
フローの右下の点線部分は実際にはテンプレートファイルではありません。しかしテンプレートの部品として活躍するファイルなのでワードプレスで予約されています。
- header.php(サイトヘッダーとしてサイトロゴ、グローバルメニューの表示部分)
- footer.php(サイトフッターとしてコピーライトとフッターメニュー)
- sidebar.php (サイドバー)
上記以外に functions.php もあります。このファイルはワードプレステーマを裏で支える重要な PHP ファイルです。具体的には以下の処理が実装されています。
- ワードプレス本体の処理の変更や追加(スタイルシートの読み込み、タイトル出力の変更、カスタムフィードの登録、構造化マークアップの生成など)
- エディタの設定変更(アイキャッチの有効化、抜粋入力欄の有効化など)
- その他テンプレートファイルのコード生成を補助する処理の追加
各関数や処理は何を実装しているのか、 CSS の目次と連携してあります。ワードプレスのテーマ自作にお役立てください。
またサイトマップや設定画面ファイル、問い合わせフォームの PHP ファイルなどは基本的には階層テンプレートとは切り離されています。そのため矢印はありません。
Javascript は一切なし
POCO には独自の Javascript コードが一切ありません。ページの読み込み速度が遅くなるのを避けるためです。凝ったサイトを作れば作るほど Javascript が必要になります。
POCO の開発初期は AMP ページを使うことを前提としていたため、 Javascript の制限を回避する目的もありました。
もちろんすべての Javascript を禁止されているわけではありません。ページトップに戻る処理などは Javascript でスライドさせるのが普通です。
しかし POCO は情報を届けることを最優先しているため、全カットにしています。ご了承ください。
まとめ
POCO は最小限の実装していない、しかしブログ運営に必要な実装に集中していることがおわかりいただけましたでしょうか。
POCO をダウンロードされた際にはぜひカスタマイズしながらワードプレスのしくみを習得してくださいね。
このページをまとめましょう。
- POCO はメンテナンス性を保つために php ファイル数をできるだけ少なくしている。
- ただし情報を届けるために必要なカスタムフィードなどは POCO で独自実装している。
- Javascript を原則使わない。ページの読み込みが遅くなるから。