POCO は読者に情報を届けることを徹底したブログ向けテーマです
この記事は約 10 分で読めます

POCOはカスタマイズ性に乏しいテーマです
上の絵を見て不快な思いをされたのであれば申し訳ございません。
自分でワードプレステーマを制作しようと決意したとき、真っ先にイメージしたのがこれでした。
ブログ向けのワードプレステーマは有料/無料によらず多数出ています。どれもカスタマイズ性、デザインともに素晴らしいものばかりです。
しかし、いまさら新しいテーマをあえてリリースするのには理由があります。
既存のテーマでブログ運営を続けていく過程で、ほとんど使わない機能やめったに変更しない設定が増えていきました。これがストレスでした。
またおしゃれなデザインが自分のサイトに似合わないな~とも思っていました。
これからも長くブログを運営してくためには、誰かの作ったテーマに自分を合わせるのではダメ。自分でテーマを制作してすべて自己管理する必要があると判断しました。
POCO では機能を絞り込みました。具体的にはこのようになっています。
- カスタマイズできる項目は最小限
- 必要な機能は可能な限り自分で開発、コード実装
- 複雑な機能拡張やセキュリティ関係のみプラグインを使用
- サイドバーウィジェットなし、カスタマイズするなら直接コードを修正
- コメント欄もなし(情報交換は SNS やメール問い合わせで対応)
- 子テーマも用意しない
- ビジュアルエディタも使わない
- クラシックエディタプラグインを使う前提、記事は html コードを直接保存
- 記事の下書きはワープロソフトで書き、 html タグで梱包後ワードプレスのエディタにコピペで十分
実際に POCO の制作を通じてワードプレス (PHP) の学習をしたところ、私にはソースコードレベルでのカスタマイズ性で十分だと判断しました。
「男は黙ってソースコード!」は自然な結論でした。
5つの内部SEO対策を実装済み
ここまでお読みになり「本当にふざけたテーマだ!」とお怒りかもしれません。
しかし POCO は実際にワードプレスブログで使うために作りました。ブログ運営で求められる SEO 対策は当然実装しました。
POCO の設計思想はシンプルです。
「読者様に情報や知識を速く、無駄なく、確実に届ける」
訪問者様が検索を通じて自分のブログにアクセスするのは「(情報や知識を)知りたい、(悩みなどを)解決したい」です。
この目的を達成するために本当に必要なものは何か。よくよく検討して以下の 5 つを実装し、そのうち 3 つが有効です。
その1:AMPページを前提とした骨組み(廃止済み)

POCO は検索経由で訪問していただいたモバイルユーザーを最優先します。
モバイルユーザーのための最初の SEO 対策は AMP (Accelerated Mobile Page) です。 AMP を使うことで検索順位に影響はないと言われていますが、それでも以下の3つのメリットがあります。
- 読み込みスピードの向上は訪問者のためになる(速く情報を届けられる)
- 運営側としては離脱率の低下を期待できる
- 今後対応される可能性のあるリッチリザルト経由でコンテンツを提供できる
これらのメリットは確かにあるのですが、問題もありました。
コンテンツが Google のサーバーにコピーされ、そこから読者様に届けるのです。つまり元のサイトのコンテンツを修正しても読者様には古い情報を届けてしまうのです。
定期的にコピーは更新されるようですが、月 1 回など決して更新してすぐに反映されるわけではありませんでした。
ニュースなど速報性のあるものには AMP は有効かもしれませんが、個人ブログには向かないと判断しました。
プラグインを使えば AMP はまだ利用できますが、現在 POCO としては公式に AMP をサポート終了しています。
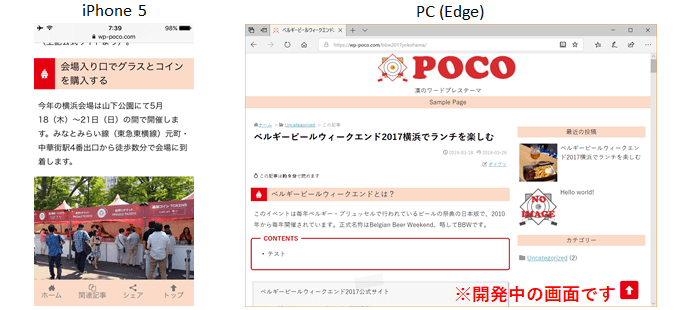
その2:完全レスポンシブ設計、モバイルフレンドリー対応

POCO は完全レスポンシブ対応です。
レスポンシブとは PC とスマホで異なる画面表示をすることです。レスポンシブ設計も直接 SEO 効果があるわけではありません。しかし、ユーザーフレンドリーなモバイル画面も離脱率の低下や CTR の向上といった間接的な SEO 効果を期待できます。
公開したコンテンツは標準でレスポンシブ画面表示になります。
レスポンシブの実装は原則 CSS, 一部 PHP で処理を分けています。 CSS の読み込みやレンダリングもできるだけ速く終わらせるため CSS のファイルサイズも小さくしています。
これも「訪問者様にコンテンツを届ける」ことを優先した結果です。装飾を最小限にしたのは結果であり、無理してコードを削ったのではありません。

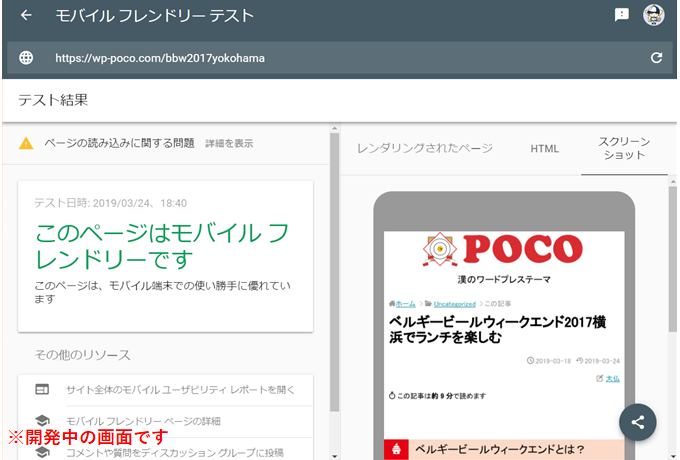
レスポンシブ対応にした結果、 POCO はモバイルフレンドリーのテストにも合格します。
その3:モバイル表示スピードも最善対応

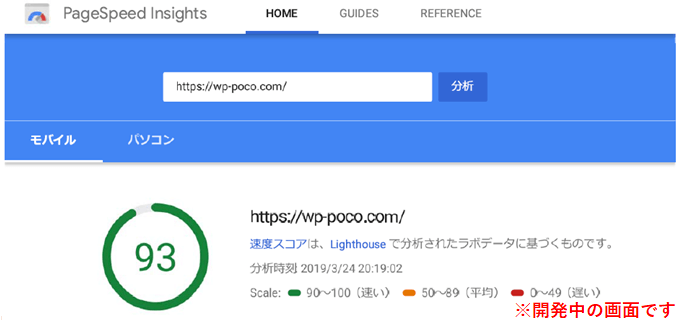
開発中の画面ですが、 POCO はモバイルページで 90 点以上のスピードを出すことができます。
POCO はスピードを優先するために装飾や機能を最小限としています。公開するコンテンツさえ気を付けていればこの点数は維持できるはずです。
これ以上スピードを改善するにはサーバーを変える、広告を入れない、ワードプレス (CMS: Content Management System) の使用自体を見直すといった対策が必要でしょう。
POCO はキャッシュ系のプラグインにも対応しています。キャッシュ済みのコンテンツを素早く読み込ませることもできます。
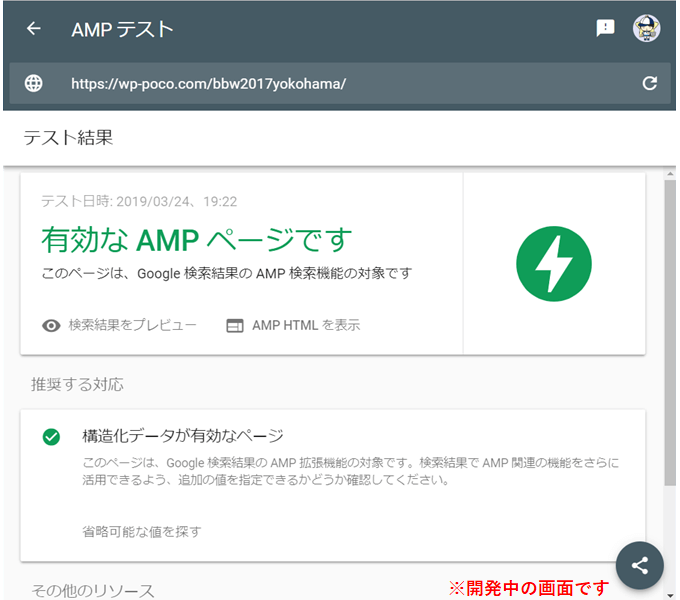
その4:JSON-LD, OGP, Twitter Card の構造化に対応済み

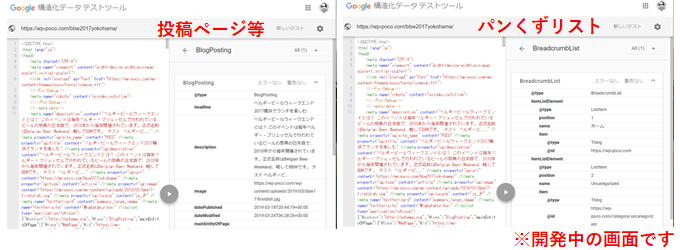
POCO は構造化マークアップにも対応しています。上の画面は JSON-LD 形式の構造化マークアップの検査結果です。エラーはありません。
構造化マークアップはモバイル検索でリッチリザルトやカルーセル表示をするために必須です。 POCO では必須 SEO 対策として標準実装しています。
ただし JSON-LD による構造化はホーム、投稿ページ、固定ページに対応しています。一覧ページ(カテゴリページやタグページなど)は対応していません。

OGP (Open Graph Protocol) と Twitter Card はコンテンツをSNSでシェアする際に必要なページ構造を提供します。シェア投稿時に URL だけ指定してもアイキャッチ画像や抜粋文を表示してくれるための構造化マークアップです。
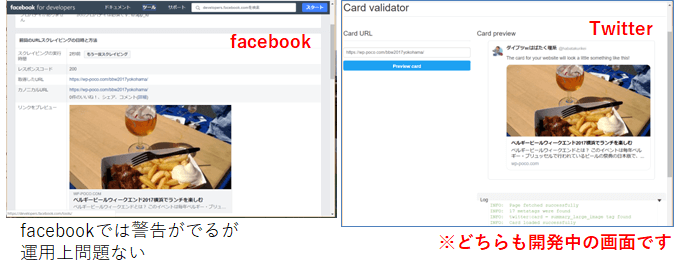
POCOでもアイキャッチ画像や抜粋文を自動で OGP 向けにマークアップする機能を標準で実装しています。 Twitter Card は検査してもエラーは出ません。
facebook では構造化チェックツールを使用すると警告がでます。これは facebook OGP 専用のアカウントの入力を求められているからです。このアカウントは無くても運用できるため、警告を無視してご利用いただけます。
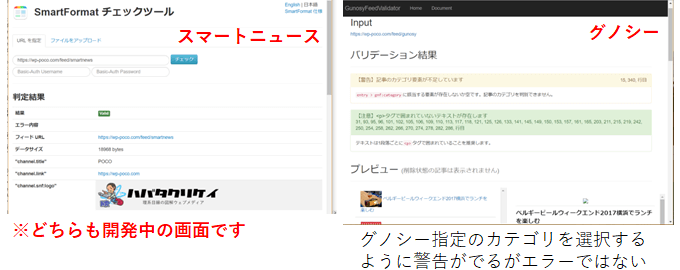
その5:スマートニュース、グノシーへのフィード配信にも対応(廃止済み)

POCO はスマートニュースとグノシーにてニュース配信するための独自フィード (RSS) を自動で生成します。設定は不要です。
ブログ運営の過程で公開した新着記事を各社に通知し、より幅広い読者様に自分の記事を見てもらえる可能性があります。
配信フィードは POCO で自動生成しますが、各社で実際に配信してもらうには別途申請と審査が必要です。申請方法は各社で異なりますのでお調べください。
最新版の POCO ではこの機能を廃止しました。使う機会がなくソースコードのメンテナンスの負担を増やしたくなかったからです。
関連記事:POCOが生成するXMLサイトマップのフォーマットと使用方法
以上、 5 つの SEO 対策を紹介しました。
サイトデザインに力を入れるよりも「いかに情報を届けて読んでもらうべきか」に注力したテーマであることがおわかりいただけたと思います。
ダウンロードとサポートについて
ダウンロードも利用も再配布も完全無料
ダウンロード:poco.zip (1.07 MB)
POCOは完全無料です。ダウンロードページよりダウンロードしてご自由にお使いください。
ライセンスは GPL 2.0 とします。ライセンスの範囲内でご自由に改造して再配布していただいて問題ありません。
自分のブログのために作ったので、サポートまで対応できません
誠に申し訳ありませんが、制作者によるサポートは一切しません。
どうしてでしょうか?
POCOは私のブログ用として制作したテーマです。第三者の方に配布して使っていただくことを目的としていません。
カスタマイズ性の悪さから「使いにくい!」という批判が来ることは目に見えています。しかもテーマ的に炎上してもおかしくない感じです。
そういった対応までしている余裕はないため、サポートなしとさせてください。
ソースコードのコメントで学習できる
私自身、 POCO の制作を通じて「 WordPress はこうやって動くのか」とか「 PHP プログラミングと html, CSS, Javascript はこうやって関連しているのか」ということを学ぶことができました。
私が POCO を通じて学んだ内容を、ソースコードのコメントに残してあります。「どこで」「何が行われているのか」が分かるようになっています。
もしあなたがテーマを自作したいと考えているのであれば、 POCO をベースに改造することができます。
SEO 対策部分のソースコードも全てコメント付きで公開しています。ご自由にご利用ください(ただし OGP はサルワカのコードを使用)。
WordPress のコード規約に沿って実装済み

正直、 POCO はふざけた名前のワードプレステーマです。しかし教材として公開する以上、全てのコードについて見やすさとルールを順守しました。
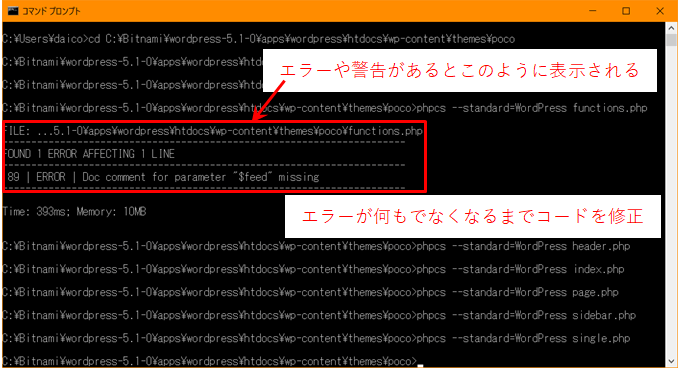
PHP Code Sniffer というツールを使うことで「 WordPress の規約に沿ったコードとなっているか」を検査できます。 POCO の全 PHP ファイルはこのツールで検査済み、エラーも警告もゼロです。
注意:最新リリース版は未チェック

私も技術者の端くれとして、低品質なものを提供するわけにはいきません。このツールでエラーが出なくなるまで繰り返しコードを修正しました。
それでもまだ POCO にはコメントがたくさん入っています。美しくないコードかもしれませんが、配布して誰かに使ってもらうための最小限の配慮です。
PHP Code Sniffer のインストールと使い方については Google 検索で他のページの解説をご覧ください。
デバッグプラグインを使ってデバッグ済み、エラーなし

PHP Code Sniffer はコードがルールに沿っているかを検査するものです。実際に動かしてエラーになるかどうかデバッグするツールではありません。
そのため、 Debug Bar プラグインにて動作確認もしています。ソースコードがルールに沿って書かれているだけでなく、実際に動かしてもエラーも警告も出ないように徹底的にデバッグもしてあります。
そのため、 POCO でワードプレスの学習をしたい人、 POCO でブログを運営したい人、どちらも安心してお使いいただけます。
何度も書きますが、 POCO は実際に使うために製作したテーマです。
Debug Bar のインストールと使い方については Google 検索で他のページの解説をご覧ください。
今後の拡張や追加制作について
現在のところ拡張や追加制作については検討していません。少なくとも検索経由でアクセスしてくれる人にできるサービスはすべて実装したと自負しています。
唯一、今後の追加を検討すべきものは「プログレッシブ・ウェブ・アプリ (Progressive Web App, PWA)」です。ブラウザを介してウェブサイトがアプリのようにふるまえる機能です。
この機能はウェブメールなどの動的サイトでは役に立つでしょう。しかし情報を届けるだけのブログでここまで必要なのか?まだ結論が出ていません。
以上、 POCO でした!オス!あっした!