POCO向けワードプレスの必須サイト設定とクラシックエディタ設定
この記事は約 6 分で読めます
POCO でも他のワードプレステーマと同様、サイト設定が必要です。ブログを開始する前に必ず一通りの設定をご確認ください。
このページでは POCO を使う際に必ず設定してほしい項目に絞って解説します。どの設定が何に使われているのかを知ることができます。
日付の表記やパーマリンクなどの設定については解説を省略します。 POCO にとって必須の設定ではないからです。使いやすい設定をご自身で決めても問題ありません。
ワードプレス側固有の設定
サイト情報の設定

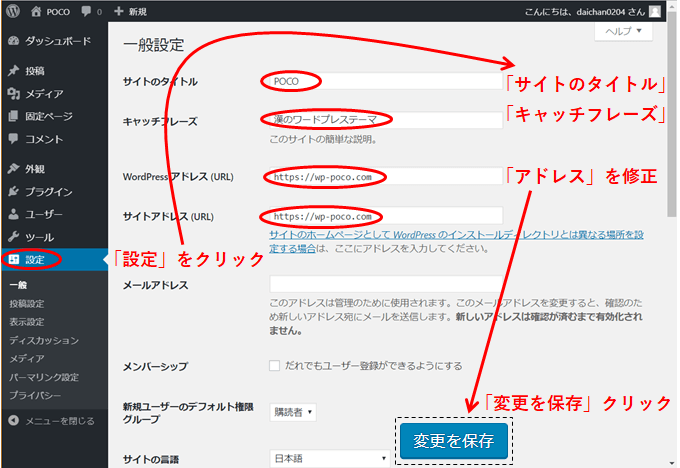
まずはワードプレスの管理画面の左にある「設定」をクリックします。クリックすると「一般設定」画面が表示されます。
このページでは以下の項目を入力して「変更を保存」をクリックしてください。
- サイトのタイトル
- キャッチフレーズ
- WordPressアドレス(あなたが取得したドメイン名)
- サイトアドレス(あなたが取得したドメイン名)

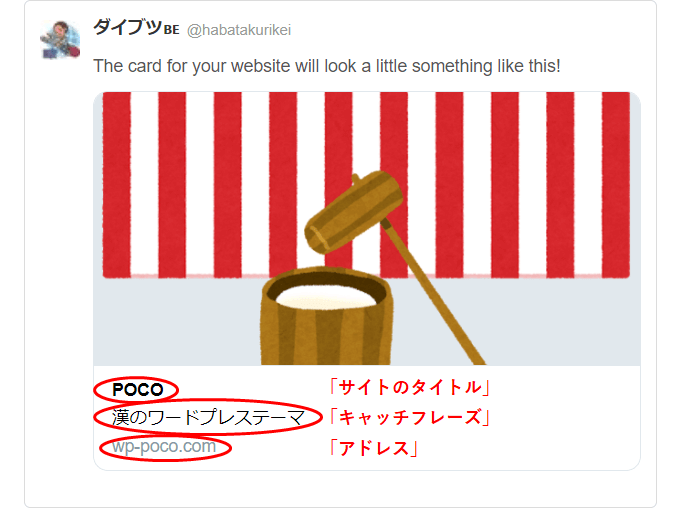
入力した各項目は下記の「サイト情報」として使われます。非常に重要な設定項目なので必ずブログ開始前に設定しましょう。
- OGP, Twitter Card などの SNS シェア
- RSS, XML sitemap のフィード
- JSON-LD による構造化マークアップ
上記のどれも「ホーム」のページに対して処理されます。キャッチフレーズも「ホーム」に対する説明(抜粋、メタディスクリプション)として扱われます。
キャッチフレーズは他にもサイトヘッダーで使用しています。キャッチフレーズをサイトで表示したくない場合は編集で削除してください。
プロフィールでニックネームをつける

次に、ワードプレスのアカウントにニックネームを付けます。
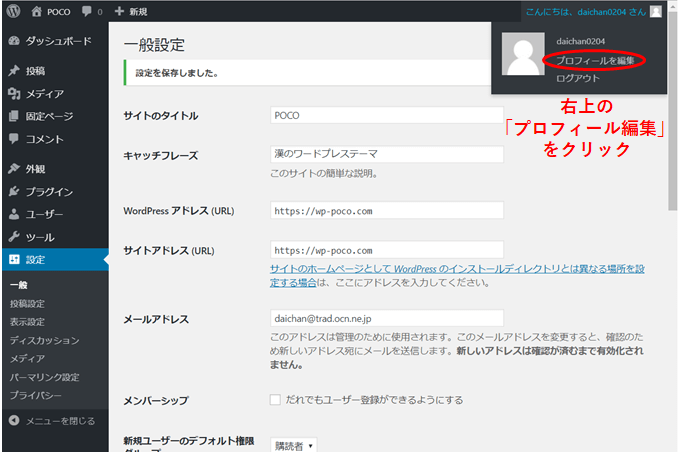
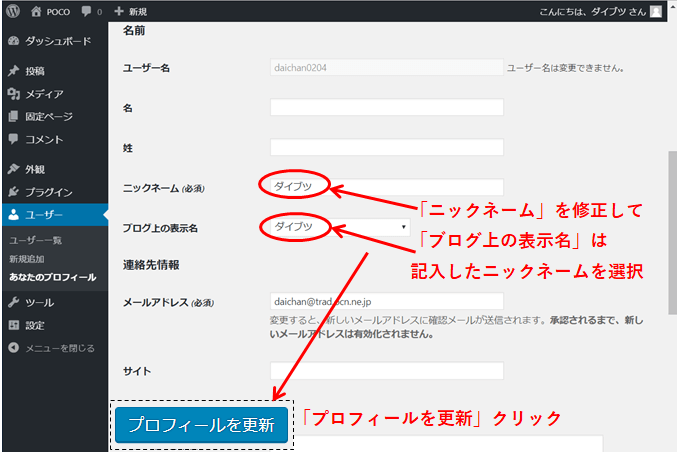
管理画面右上の「こんにちは、◯◯さん(アカウント名)」 → 「プロフィールを編集」をクリックします。

画面に従ってニックネームを入力・選択し「プロフィールを更新」をクリックします。
ここで入力されたニックネームは JSON-LD の投稿者・ブログ管理者氏名に使われます。つまり Google に通知する重要な情報です。
ニックネームを変更しなかった場合、ワードプレスのアカウント名がそのまま使われます。
画像サイズの指定(アイキャッチ・サムネイル)

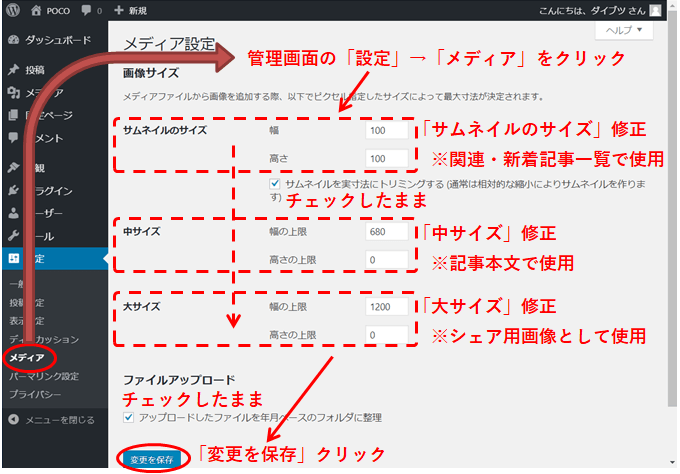
画像サイズは検索結果や記事の表示に影響する重要な部分です。適切なサイズを選択しましょう。
POCO では標準として以下の3種類を設定します。
- サムネイルサイズ(幅 100 px, 高さ 100px ) → 関連記事一覧、新着記事一覧のサムネイル
- 中サイズ(幅 680 px, 高さ 0 px ) → 投稿ページや固定ページの本文で使う画像サイズ
- 大サイズ(幅 1200 px, 高さ 0 px ) → 検索結果で AMP ページをリッチリザルトなどで表示してもらうための画像サイズ
0 px は制限なしという意味です。
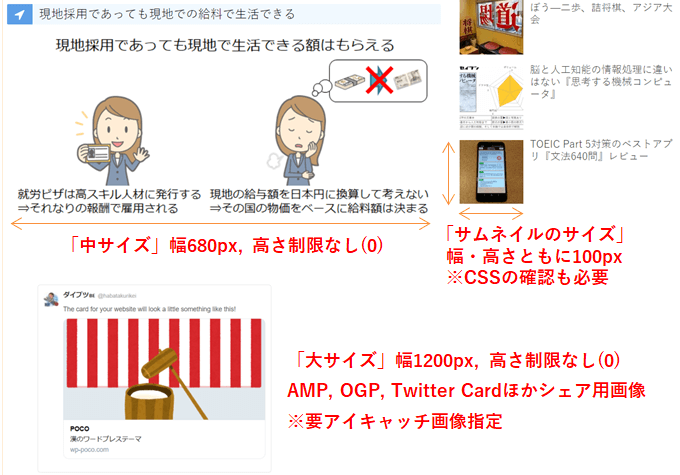
これらの 3 種類の画像サイズは具体的にこのように使われます。

「サムネイルサイズ」は小さい正方形の画像サイズです。上図では新着記事一覧のサムネイルに使っています。同様に関連記事やカテゴリページ、ホームページでの記事一覧でも使います。
「中サイズ」は投稿ページや固定ページの本文(メインカラム)で使う画像サイズです。本文横幅はデフォルトで 680 px です。本文の横幅を 680 px 以外に変えた場合はこの設定も変更してください。
「大サイズ」は SNS シェアに使われたり、 AMP ページの検索結果画像として使われる重要な部分です。投稿ページと固定ページでアイキャッチ画像に指定された画像に対して適用されます。
特に、 AMP ページ向けのサムネイル画像として、 Google は横幅 1200 px 以上を推奨しています。可能であれば用意したいところです。
ただし、記事内のすべての画像を横幅 1200 px で用意する必要はありません。「大サイズ」はあくまでもアイキャッチ画像のみに適用します。本文で使う画像はメインカラム幅に収まるサイズで十分です。
サイトアイコン設定
サイトアイコンはここまで紹介した画面では変更できません。以下の手順で変更しください。

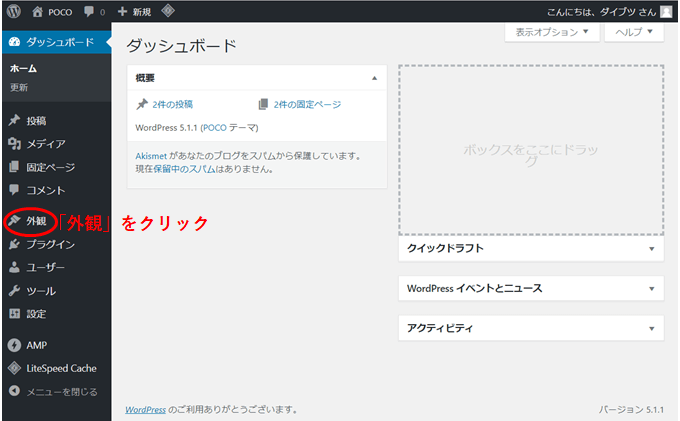
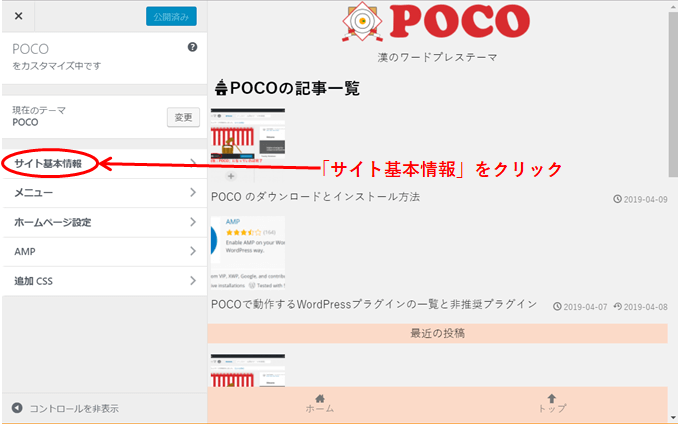
管理画面から「外観」をクリックします。

ビジュアル設定画面が表示されます。この画面で「サイト基本情報」をクリックします。

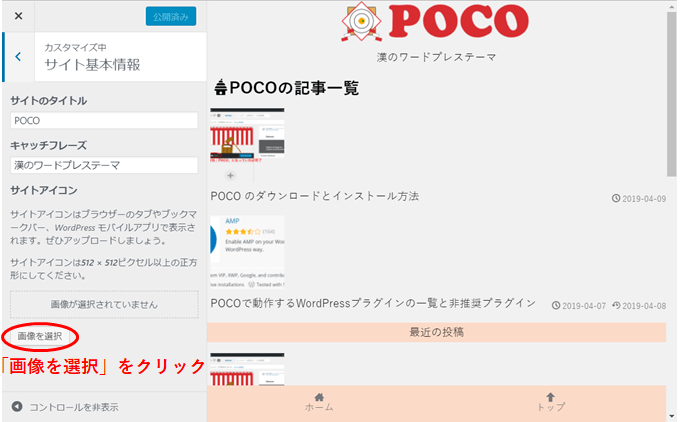
サイトアイコンの設定画面が表示されます。「画像を選択」をクリックしてあなたのサイトのアイコンを選択します。
クラシックエディタの設定
POCO では記事の投稿と同時に要約文「抜粋」の入力を推奨しています。よくまとめられた抜粋はメタディスクリプションとして SEO 効果が期待できるからです。
しかしエディタではデフォルトの記事編集画面に「抜粋」入力欄がありません。非表示になっています。
このページでは抜粋欄の表示方法を紹介します。また入力した抜粋文がどのように使われるのかを解説します。
情報、抜粋欄の表示は「投稿ページ」と「固定ページ」で別々にやる必要があります。お手数ですが両方ともやることを推奨します。
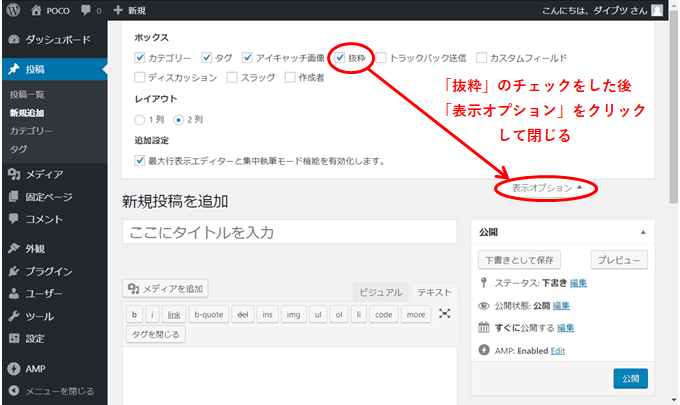
表示オプションで「抜粋」欄を表示する

まずは投稿の編集画面もしくは固定ページの編集画面に移動します。
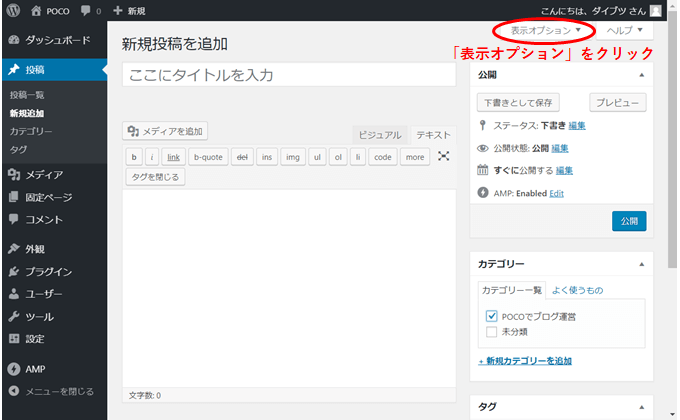
移動後、編集画面の右上にある「表示オプション」をクリックします。

クリックすると、上の図にあるように表示可能な項目の一覧が表示されます。
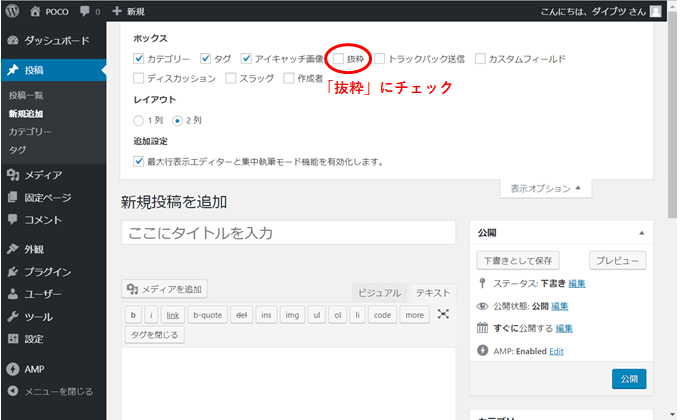
初期状態では「抜粋」はチェックされていません。そのため「抜粋」をクリックしてチェック状態にします。

「抜粋」をチェックしたらもう一度「表示オプション」をクリックして項目一覧を閉じます。

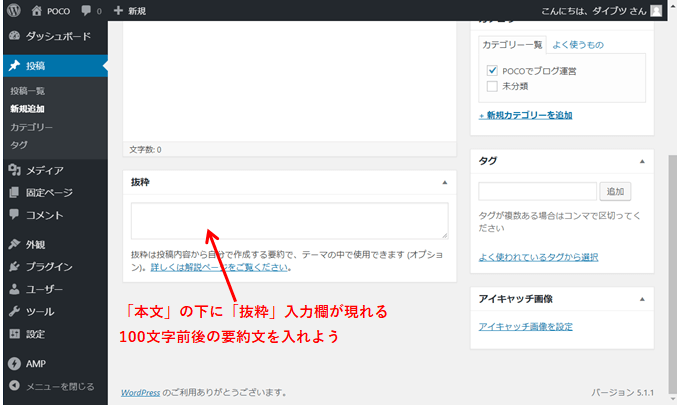
本文入力欄の下に「抜粋」入力欄が表示されていることを確認します。
以上で設定は完了です。ここまでの手順を「投稿ページ」と「固定ページ」の両方でやられることを推奨します。
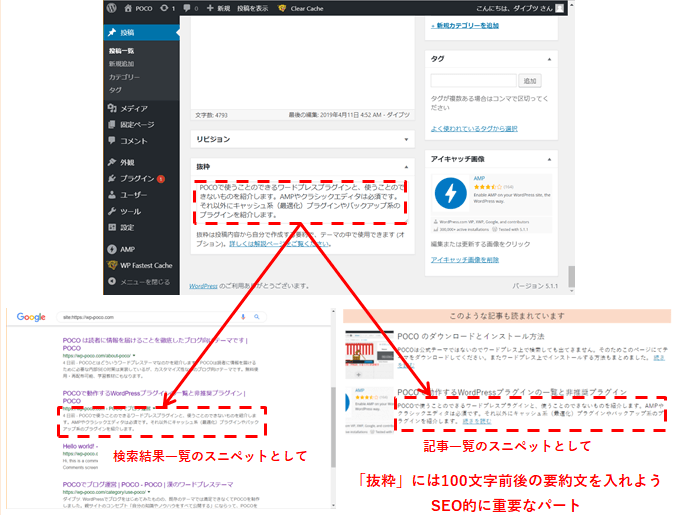
抜粋は SEO に使われるので必ず入れよう

上の図にあるように「抜粋」に入力された文章は以下の用途で使われます。
- 検索結果のスニペット表示に使われる。
- 関連記事一覧(PC表示)やホームページ・カテゴリーページの記事一覧にてスニペット表示される(新着記事では表示されない)。
- その他 SNS シェア (OGP, Twitter Card) やカスタムフィードにて「記事の要約」として使用される。
もし「抜粋」を空のまま記事を公開した場合は、記事本文の冒頭から抜き出します。したがってメタディスクリプションが空になることは基本的にありません。
ただし POCO では抜粋の空欄を推奨しません。抽出された冒頭文がどのようにスニペット表示されるかわからないからです。
抜き出す文字数は 120 文字としています。抜き出す文字数は POCO 設定で変更可能です。
スニペットの最適文字数には諸説があります。 150 文字が良いという意見もあれば、 300 文字という意見もあります。私は個人的に 100 ~ 120 文字にしています。何文字が良いかはご自身で判断されるといいでしょう。
2021 年以降の新着記事についてはスマホ表示を優先して 50 文字強にとどめています。単刀直入にコンテンツの結論や読者様へのメリットを伝えるようにしています。
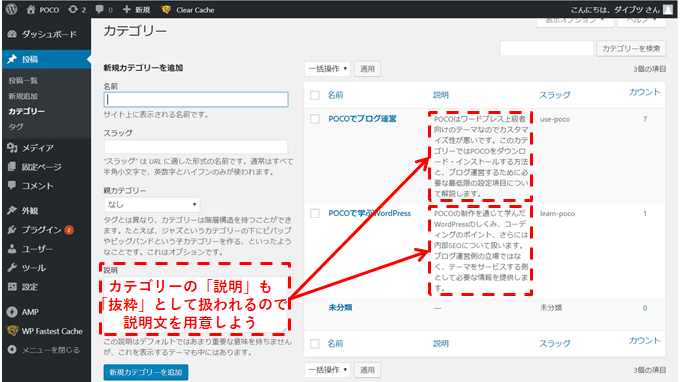
カテゴリーページにも説明文を入れよう

カテゴリーページはブログのメインではありません。しかしそれでも SEO としてできるだけのことはやるべきです。
カテゴリーの編集ページには「説明」という文章入力欄があります。この説明文はカテゴリーページに対する抜粋・メタディスクリプションに相当します。記事の要約文と同じように検索結果のスニペットに使われます。
カテゴリー説明文も 100 文字程度にまとめて保存しておくことをお勧めします。
まとめ
以上が POCO を運用するうえで最小限やるべきワードプレス設定です。この設定とは別に POCO テーマ専用設定がありますので合わせてご確認ください。