POCOインストール後のテーマ設定とCSSの調整方法
この記事は約 7 分で読めます
多くのワードプレステーマはカスタマイズ性をアピールしています。「こんなに簡単に、しかも凝ったブログが作れます!」魅力的ですね。
対して POCO はブログ機能に必要な最小限の設定しかありません。このページでは POCO の設定項目と CSS ファイルの構成について説明しています。
POCO を先にインストールしたうえでこのページをご参照ください。
POCOのテーマ設定

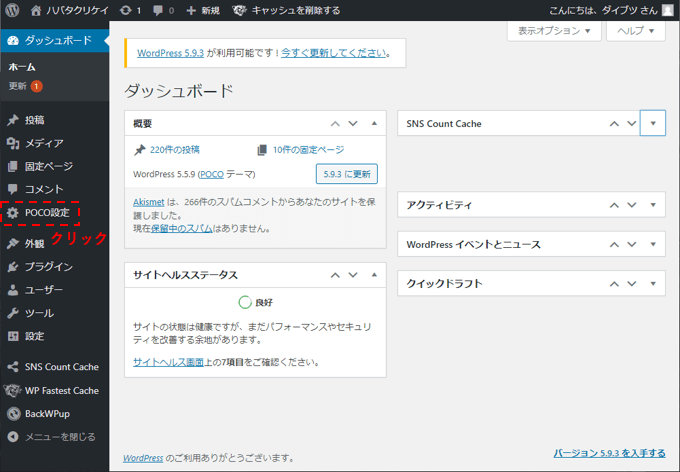
ワードプレスのダッシュボード画面の左に “POCO 設定” という項目ができます。
クリックして設定画面に移行します。
一般設定

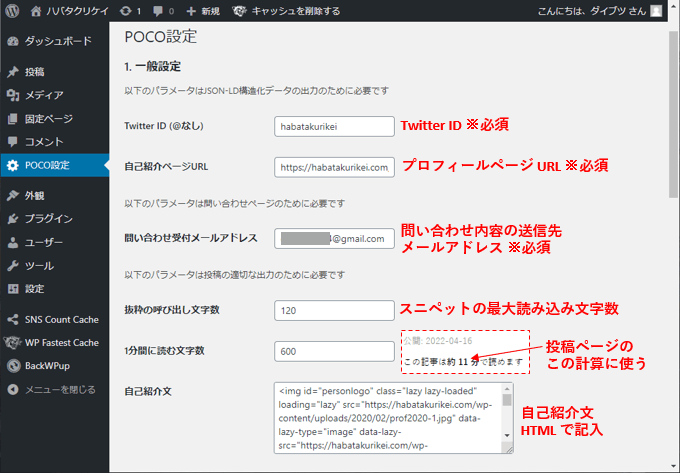
上図は一般設定です。下記の項目があります。
- Twitter ID: 必須項目なので Twitter アカウントを必ず作ってください。@ マークなしで入力します。
- 自己紹介ページ URL: 自己紹介ページの URL をドメインを含めてすべて入力します。個人ブログを運営していればプロフィールページは必ず作るので問題ないはずです。
- 問い合わせ受付メールアドレス:問い合わせフォームから送られてくる内容を自分が受け取るためのメールアドレスを入力します。
- 抜粋の呼び出し文字数:抜粋とはスニペットのことです。 Google 検索結果やブログ内のコンテンツ一覧に表示させる概要の文字数を入力します。デフォルトは 120 文字(全角半角含む)です。
- 1 分間に読む文字数:「この記事は何分で読めます」を計算するための分母です。デフォルトは 1 分間 600 文字、かなりゆっくり読む設定です。投稿記事本文から html タグを取り除き、句読点や画像の alt 文を含む全文字数をこの数字で割ります。小数点以下は四捨五入します。
- 自己紹介文:投稿記事の最後に表示させる「著者紹介」部分です。 html タグ込みで入力します。

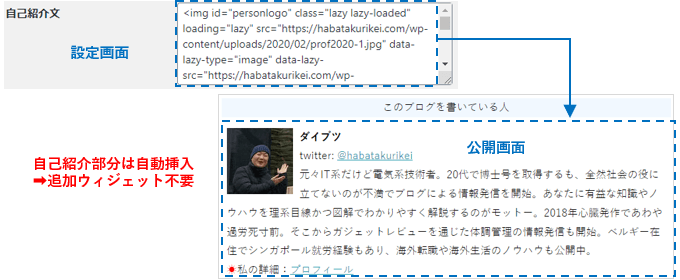
上図は実際の当サイトの表示と設定画面です。
小さいプロフィール画像と Twitter リンク、プロフィールページリンクをすべて含めて表示しています。またこのような表示になる html タグを使用します。
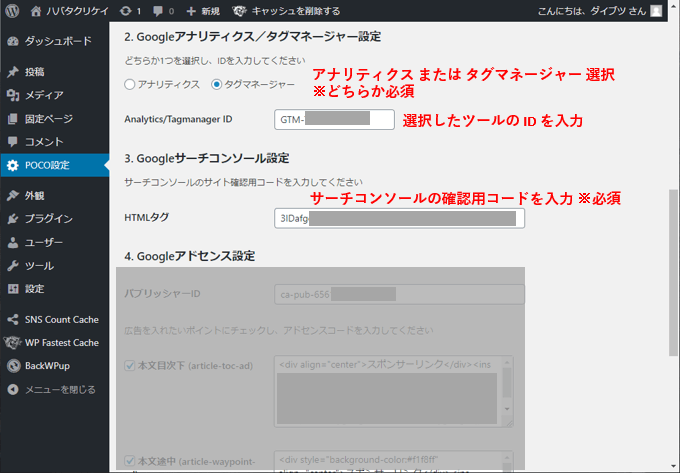
Googleアナリティクスまたはタグマネージャー設定

上図は Google アナリティクス、つまりアクセス解析ツールの ID 設定とサーチコンソールのタグ設定項目です。
個人ブログをやるのであれば Google アナリティクスもサーチコンソールもアカウントを必ず作ると思うのでどちらも必須です。
ただしアクセス解析ツールについてはアナリティクスかタグマネージャーかどちらか選べるようになっています。両方使わないという選択肢はありません。
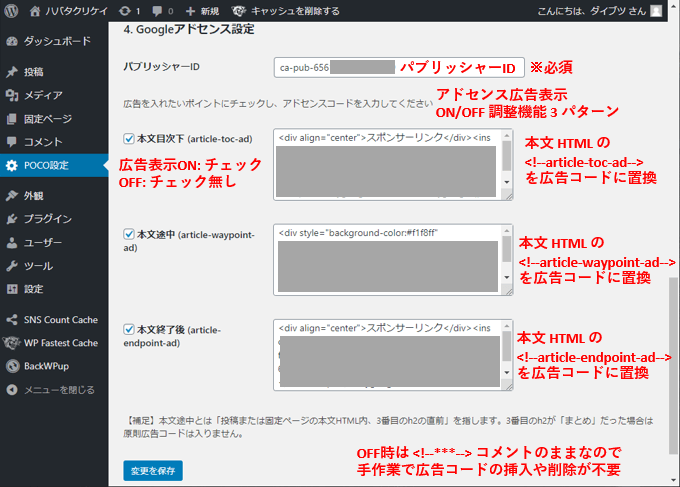
Googleアドセンス設定

上図は Google アドセンスの広告コードの挿入場所を調整したり ON/OFF するための設定です。
原理を説明します。 POCO で指定した html コメントを Google アドセンス広告コードに変換します。動作だけでいえばただの文字列置換です。
上図のテキストボックスに任意の文字列を入れれば何でも変換されます。あくまでも広告コードを任意の場所で生成できるようにするための文字列置換機能として実装しました。
POCO では下記 3 種類の広告コードを設定できます。
- 目次下挿入向け。 html コメント <!–article-toc-ad–> をテキストボックスに入力した広告コード(文字列)に置換する。
- 投稿記事本文内向け。 html コメント <!–article-waypoint-ad–> をテキストボックスに入力した広告コード(文字列)に置換する。
- 投稿記事本文終了後向け。 html コメント <!–article-endpoint-ad–> をテキストボックスに入力した広告コード(文字列)に置換する。
上記のうち 3 番だけは場所固定です。ワードプレステーマの PHP コードに <!–article-endpoint-ad–> が 1 か所埋め込まれています。使いたくなければチェックを外せば OFF にできます。またチェックが入っていれば、投稿記事本文に <!–article-endpoint-ad–> を入れても置換機能は働きます。ただ本文向けの広告コードは article-waypoint-ad の利用をおすすめします。
Google アドセンスも審査を通過している前提です。この設定自体は ON/OFF できません。そのためパブリッシャー ID は空欄でも空の文字列をヘッダーの Google アドセンスコードに自動挿入します。 3 つの広告コード(パターン)については個別に ON/OFF できるようにしています。単位ページ当たりの広告数を調整できるようにするためです。
広告収入を増やしたければたくさん入れるべきですが、広告ばかりのコンテンツは読者様が嫌がります。あなた自身そう思いませんか?

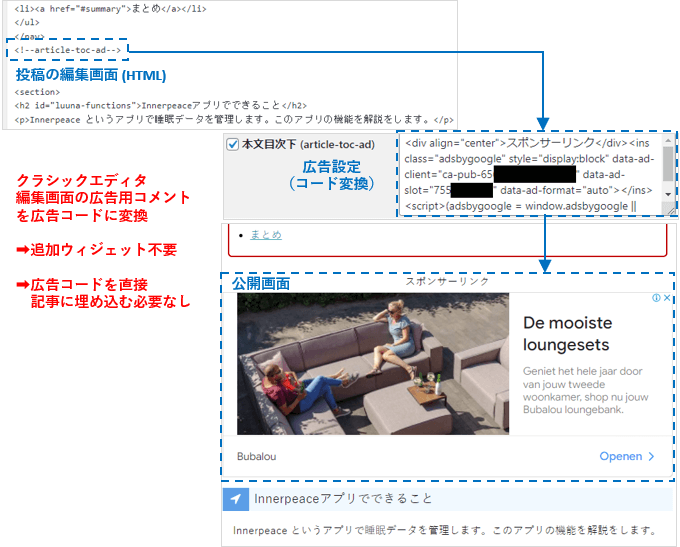
上図は当サイトでの実例です。投稿の編集画面にて、記事目次コードの下に <!–article-toc-ad–> を入れて、公開ページにはレスポンシブ広告が表示されています。
実際に <!–article-toc-ad–>, <!–article-waypoint-ad–> のふたつはレスポンシブ広告のコードを入れています。
本文後の <!–article-endpoint-ad–> だけは Multiplex 広告(旧関連コンテンツユニット)を入れています。
このように広告表示の調整ができます。
CSSの調整方法
CSS はウェブサイトを飾る重要な機能です。ないがしろにしてはいけません。
しかし POCO では装飾は最小限です。サイト管理者に必要な CSS ファイルと、読者様に配信する CSS ファイルを別にして分けています。
読者様は現実世界のようなウィンドウショッピングをするわけではありません。コンテンツ配信者は「読者に必要な情報を確実に、素早く、的確に」届けるべきです。

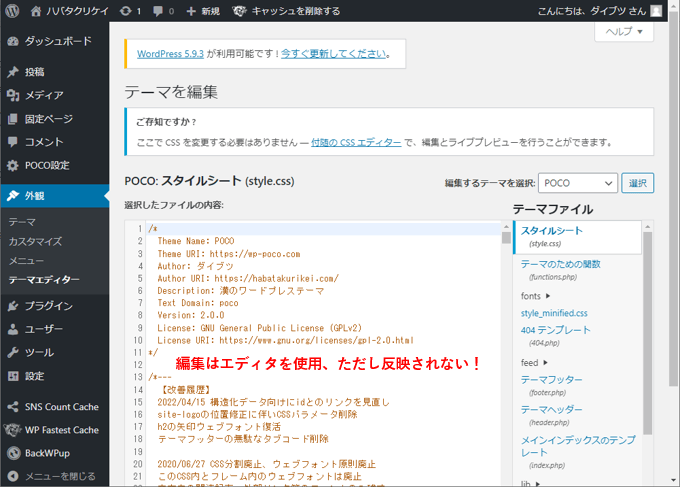
上図はワードプレスのテーマエディタで見る標準的な CSS 編集画面です。編集や調整はこちらでできます。
しかし CSS ファイル内のコメント (/**/) は読者様には不要です。また CSS には項目の重複があったり表示に変更を与えない冗長なセミコロンなども含まれます。
このような無駄を含む CSS ファイル全体を読み込ませる時間やレンダリングの時間を読者様に負担させたくはありません。

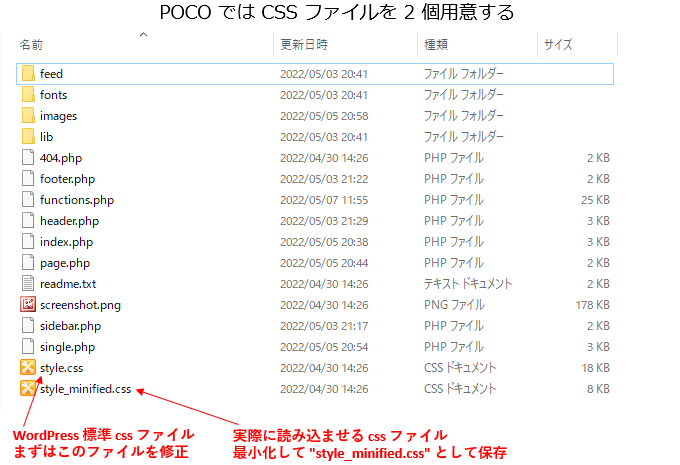
上図に示す通り、 POCO には CSS ファイルがふたつあります。
ひとつは編集するための標準的な “style.css” です。ワードプレスのテーマ管理ではこのファイルを参照します。
もうひとつは “style_minified.css” です。ワードプレス内部ではこのファイルを html のヘッダー部分に読み込ませています。
上図を見ると style.css = 18 kB, style_minified.css = 8 kB で約倍違います。
ファイルサイズだけ比較すれば大した違いはありません。もちろん実際にどれくらいレンダリングに時間差があるのか、計測して比較したわけではありません。

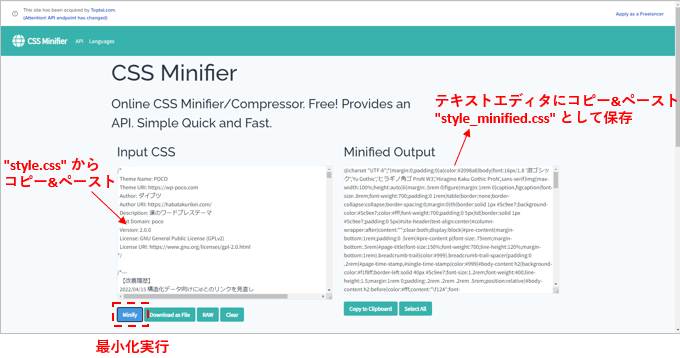
上図は CSS Minifier というウェブ上のツールです。私が実際に使っています。
このツールを使うと CSS のコメントや重複するコードの削除、最後の項目のセミコロンの削除といった最小化をしてくれます。
最小化してくれたコードを “style_minified.css” として保存し “style.css” と同じフォルダに保存します。あとはワードプレスが自動的に読み込みにいきます。
面倒でも読者様のためにこのひと手間を加えています。 CSS はころころ変更するものではないはずなので、手間とはいえ一時的なもののはずです。
まとめ
このページで紹介した設定項目は、他のワードプレステーマであればウィジェットで対応できるはずです。
ウィジェットはブログ構成を柔軟にできる反面、読み込みが遅くなる、コード量が増えるといった懸念があります。
POCO は読み込み速度とコード量削減を最優先にしました。そのためブログに最低限必要な設定項目のみを残しかつ必須項目にして余計な処理を増やさないようにしています。
「漢のワードプレステーマ」なので柔軟性は捨てています。それでいいのです。カスタマイズ性をアピールしているワードプレステーマなんてたくさんあるのですから。
これはもはや技術者の意地です。素直ではないかもしれません。
しかし読み込み速度を最速にするにはいかに「阿部寛のホームページ」に近づけるかを常に探求する必要があるのです。